いままで気がつかなかったんだが、はてなブックマークに掲載されているスクリーンショットってIE6のエンジンみたいなのを使っているのかもしれん。
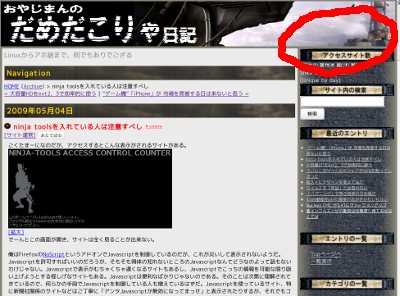
それに気がついたのはこの画面をみたから。
 [拡大]
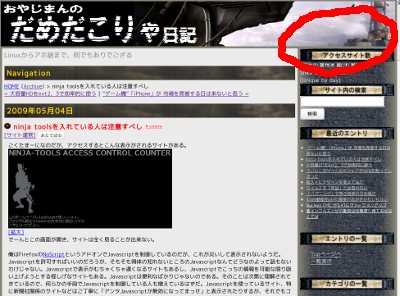
[拡大]
このスクリーンショット、良く見ると右上の方に画像が表示されていない部分がある。スクリーンショットだけを引き伸ばしてみると、それがはっきりとわかる。赤丸の部分がそうで、このように表示されるのはIE6だけである。

このサイトのデザインを変えるにあたり、ちょっと工夫したのがバナーの画像だ。バナーに画像を入れ込んだサイトは、バナーの画像にあわせて固定幅にしているサイトが多い。だけど頭の古い俺は「サイトで固定幅はどんな環境で使っているか判らない訪問者に失礼だろ」という意識が強く、以前から可変幅のサイトにしてある。ただ、バナーに画像があった方が見た目上はいい感じなのも事実。だけど画像がリピートしてしまうのもかっこ悪い。可変幅ながらバナーに一枚ものの画像を入れ込むべく、ちょっとイレギュラーな手法を用いた。
具体的には幅1600pxの背景画像を用意し右寄せで表示、タイトル画像は幅800pxにして左から表示させている。これで幅1600pxまでは一枚もののバナーが表示されるのだが、この手法、IE6だと狙ったとおりにに表示されない。どのようになるかというと、まさにハテブのスクショのように、二枚の画像が重なり合った部分しか背景画像が表示されないのだ。ちなみにFirefox、Opera、Chrome、IE7、IE8では下のように表示される。

だからどうしたって話なんだけど、腐れIE6と同じってどうなのよと思ってちょっと書いてみたかっただけ。


 ハテブのスクショのレンダリングエンジン
ハテブのスクショのレンダリングエンジン